First of all you need to know that Sngine now supports a lot of payments such as PayPal, Stripe, Paystack, CoinPayments, 2Checkout, Razorpay, Cashfree, Coinbase, SecurionPay and more which come with very good docs and APIs and PHP SKDs to integrate.
Also you must know that customization not part of support, Kindly check Envato item support policy: https://codecanyon.net/page/item_support_policy
So How to add it is totally back to you but where to integrate with Sngine and how Sngine integrated PayPal and Stripe for example that what we can provide you here and you can use this as a guide for you.
Also you must know that edit or extend Sngine functionality is totally OK with Codecanyon license terms and you are free to do it with no problem.
Also you need to know that you must have very good experience in PHP, MySQL, JavaScript, HTML and some CSS. If you don’t have such experience simply hire good web developer to do it for you, You can even hire us, Any custom work our development team can do it as a freelance job to suit your needs
For any Freelance work you can contact our development team from the contact form: https://codecanyon.net/user/zamblek#contact
Sometime we are not available for any freelance work as we are working on Sngine new releases or other works so you can hire anyone else.
Now let’s talk about technical staff
Number 1 to start you need to read the docs of your payment gateway, because every gateway has its own implementation for example PayPal different than Stripe.
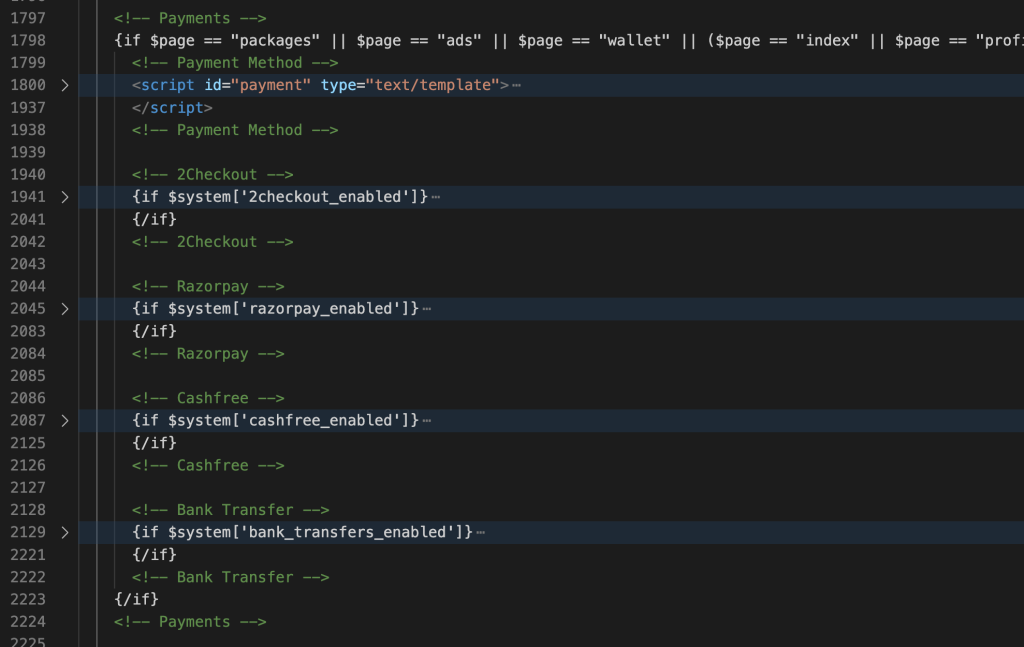
But to add your own Gateway you can start with the view (HTML) from here:
content/themes/default/templates/_js_templates.tpl

if you have enough experience in HTML and Mustache.js syntax you can learn what this code about, You can simply add a new button for your new payment method and change the style, icon and the most important the js_ … class like js_payment-*
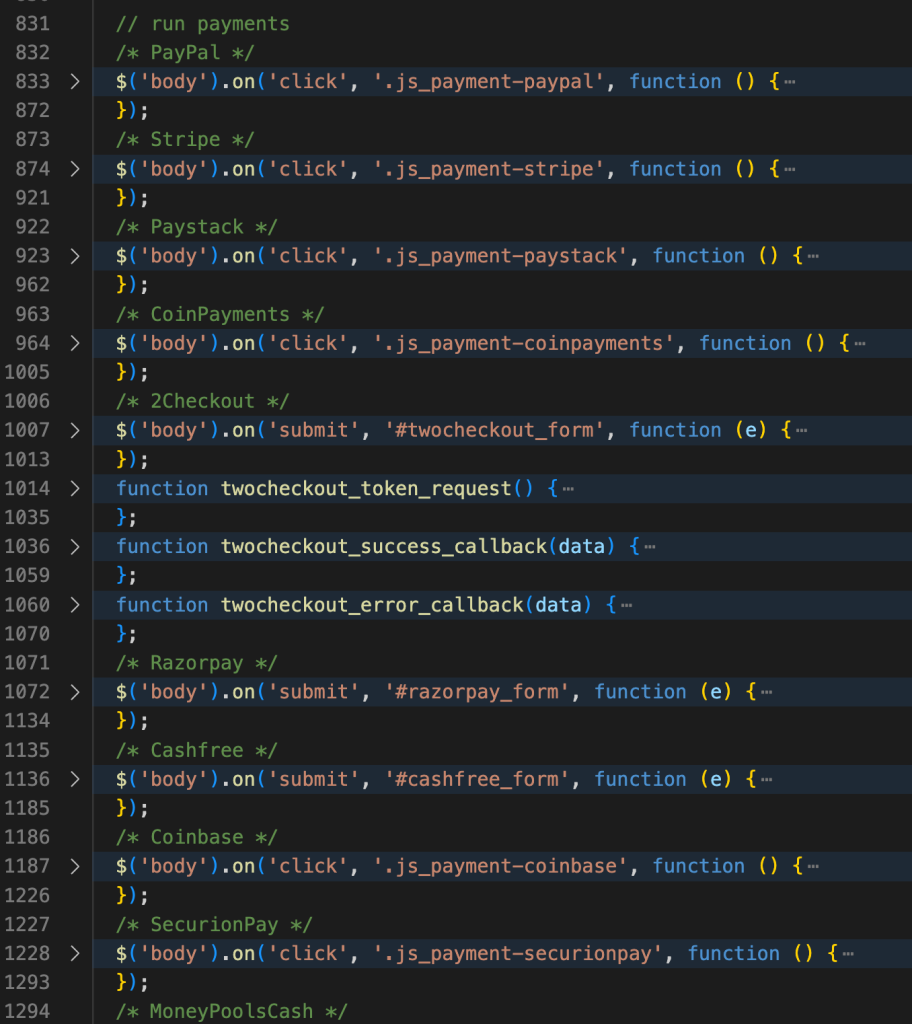
Now let add some functionality to this button via JavaScript.
Located here:
includes/assets/js/core/core.js

As you JavaScript ninja you can see how that code work and it handle packages payments, wallet payments and donations payments
That will call PHP file to each payment located here:
includes/ajax/payments
and the parameters differ here PayPal need only the Package ID but Stripe will send Package ID and also Stripe Token and Stripe Email so you need to check your payment gateway docs to learn more.
So if your payment called “xyz” so xyz.php file that you will put here includes/ajax/payments
Some payments methods need callback or webhooks and you can find them here:
webhooks/
Will handle all PHP code and you will add some extra files from your payment gateway as we did for PayPal SDK or Stripe SDK that located here: vendor/
And here your your job,
You can trace the paypal.php or stripe.php code to learn how they handle it. so all your edits will not be affected even after any new release but only on 2 files
includes/assets/js/core/core.js
includes/ajax/payments
Admin Panel:
For admin panel and if you want to manage it from admin panel, You will need to edit the following files
content/themes/default/templates/admin.settings.tpl

includes/ajax/admin/settings.php

Hope this tutorial is useful for all of you.
If you or your developer have any further questions related to our code structure or Sngine database schema we will answer you with no problem.
That’s it.
Happy Sngine 🙂
Buy Sngine or Extend your support: https://bit.ly/BuySngine