Sngine Use Twemoji-Amazing which like FontAwesome but for emojis
https://github.com/zamblektech/twemoji-amazing
That based on the Twitter Open Source Emojis or Twemojis
https://github.com/twitter/twemoji
Which is totally FREE and has thousands of emojis that you can use
Twemoji-Amazing uses Emoji.json as its source of codepoints and descriptions.
To find an emoji of your liking, check out the official Emoji list.
https://unicode.org/emoji/charts/emoji-list.html
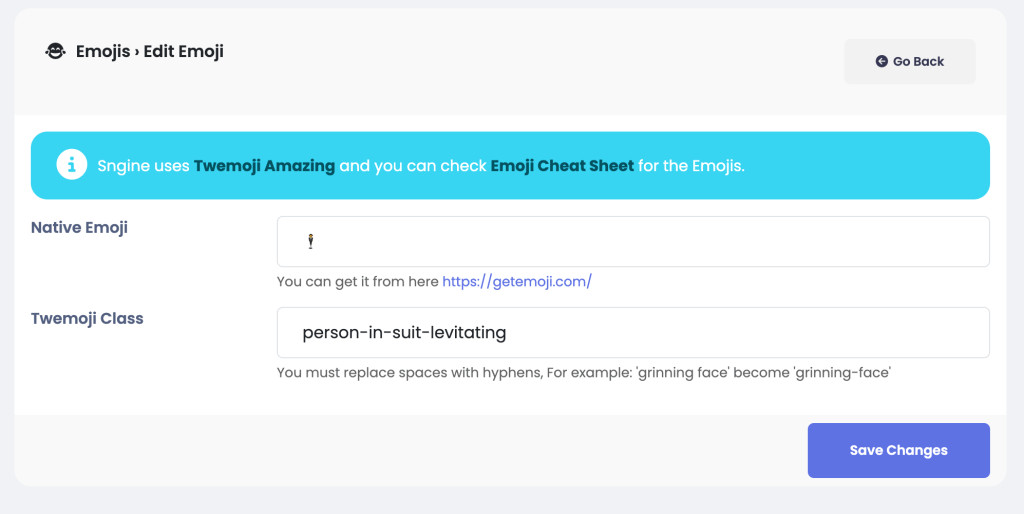
Replace spaces with hyphens to get the class name! (e.g. “person in suit levitating” becomes “person-in-suit-levitating“)
From admin panel you will click “Add new emoji” button then add the native emoji & pattern
You can get native emoji from here:
For native emoji you will need to copy/paste the emoji itself as shown:

And BOOOM that’s it
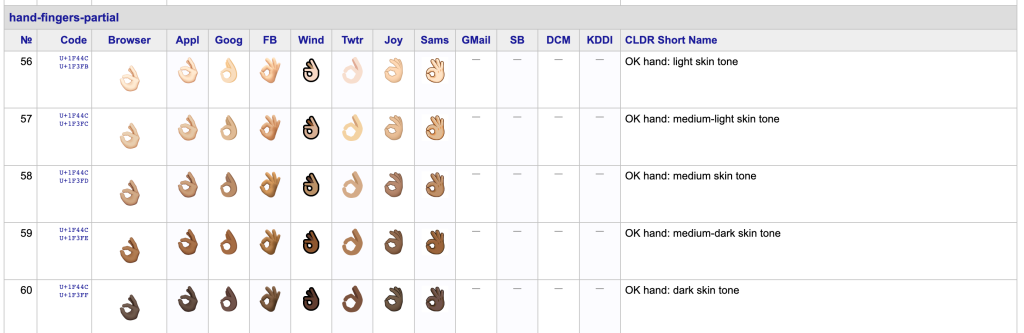
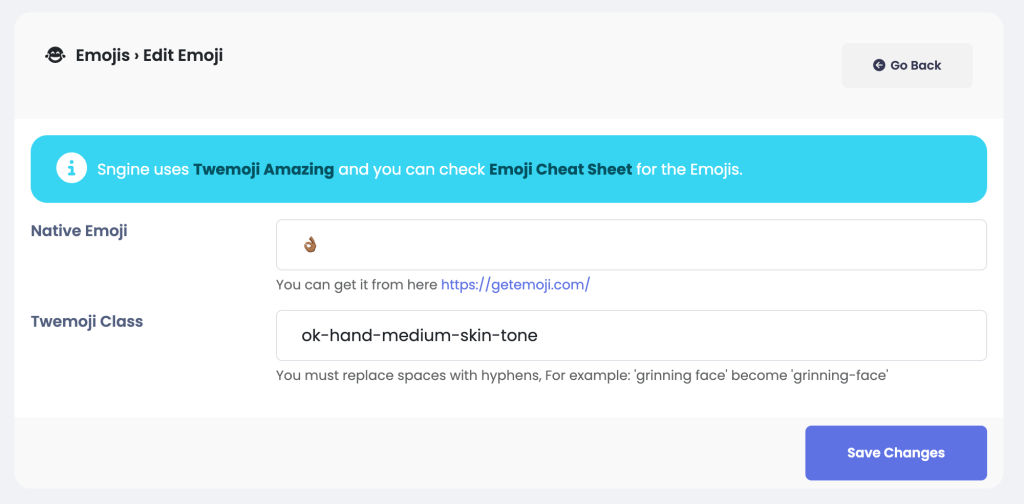
For Skin List
https://unicode.org/emoji/charts/full-emoji-modifiers.html
Example:


That’s it.
Happy Sngine 🙂
Buy Sngine or Extend your support: https://bit.ly/BuySngine

